
O VS Code é um ótimo editor, mas podemos deixá-lo ainda melhor ao fazermos certas configurações e instalar algumas extensões.
Fonte Fira Code
Atualmente estou utilizando a fonte Fira Code que possui um conjunto de ligaduras para fazer a combinação de vários caracteres:

Após fazer a instalação da fonte no sistema operacional é precisamos definir as configurações no VS Code, em File -> preferences -> settings é preciso setar as configurações editor.fontFamily, editor.fontLigatures e editor.fontWeight:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.fontWeight": "450"
}No meu caso, ajustei o editor.fontWight para 450, pois foi o que ficou melhor para o meu monitor, ajuste o valor que fique melhor para você.
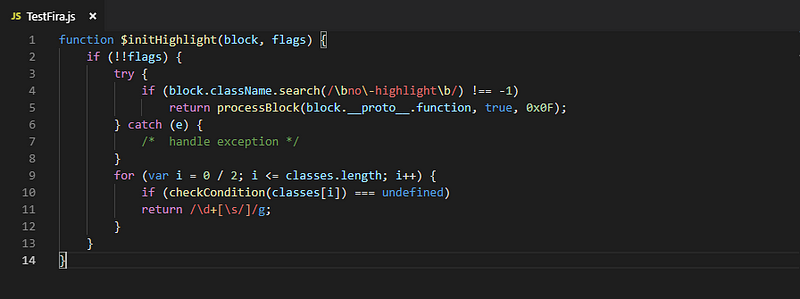
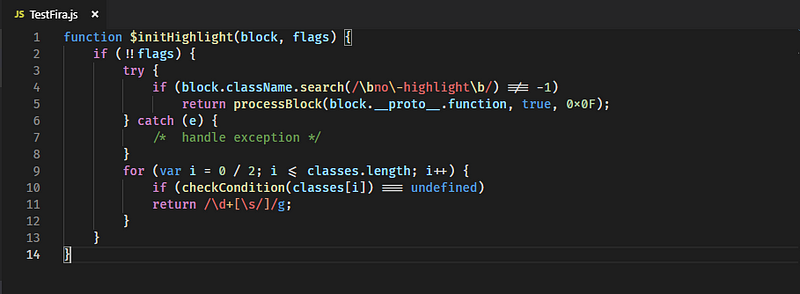
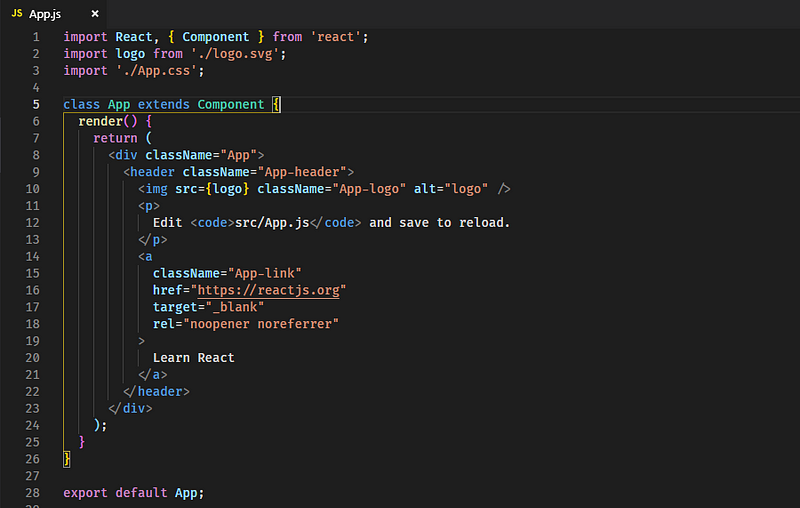
Veja o código antes e depois utilizando a fonte Fira Code:

Antes de configurar o Fira code

Depois de configurar o Fira Code
Ícones na Árvore de Arquivos
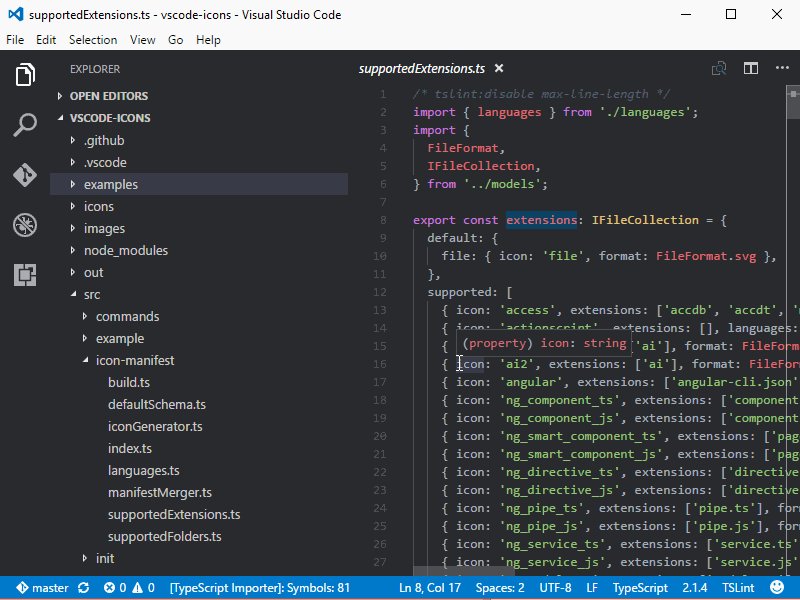
O próximo item indispensável é instalar o VS Code Icons que fornece diversos ícones para a listagem na árvores de arquivos:

VS Code Icons
Formatar o código ao salvar
Para que o VS Code formate o código automaticamente ao colar e salvar basta adicionar as seguintes configurações :
"editor.formatOnPaste": true,"editor.formatOnSave": true,Regra para excluir itens da Árvore de Arquivos
Na configuração files.exclude podemos excluir arquivos da listagem na árvore de arquivos, como por exemplo remover a pasta node_modules:
"files.exclude": { "**/node_modules": true},ESLint
O ESLint pode ser instalado tanto local quanto globalmente, vamos usar o npm para fazer a instalação do ESLint globalmente:
npm install -g eslintE em seguida instalar a extensão para o VS Code:

A extensão ESLint para o VS Code procura por uma instalação do ESLint no projeto, caso não encontre, será usada uma instalação global.
Code Formatter
Em seguida vamos instalar o Prettier para fazer a formatação automática de JavaScrip, TypeScript e CSS

Após a instalação devemos incluir mais uma linha no arquivo de configuração que irá fazer a integração do Prettier com o ESLint:
"prettier.eslintIntegration": trueBracket Pair Colorizer

A extensão Bracket Colorizer Extension 2 destaca os colchetes e chaves usando cores, facilitando a identificação de abertura e fechamento de blocos de código:

Desabilitar o Minimap
Para quem não utiliza o Minimap, é possível desabilitá-lo com a seguinte configuração:
"editor.minimap.enabled": false,Change Case

Com a extensão change-case é possível alterar para maiúsculo/minúsculo uma determinada seleção. Também é possível alterar para diversos formatos como camelCase, PascalCase e snake_case.
Monitorar o tempo de codificação
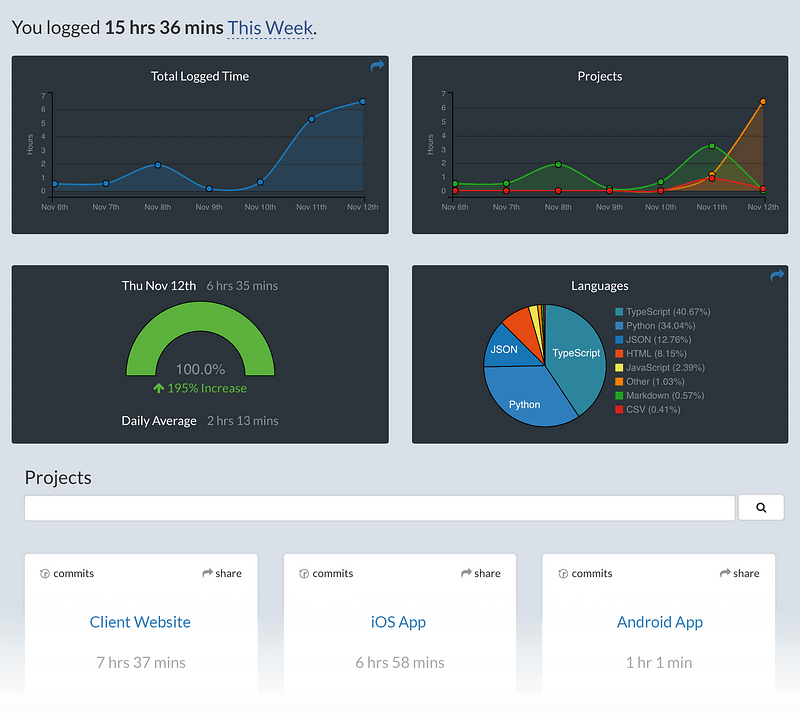
A extensão WakaTime faz um rastreamento automático de tempo e métricas das atividades de programação. Com ela é possível saber o tempo gasto em cada projeto e linguagem, além de fornecer gráficos das atividades monitoradas:

Essas são minhas recomendações para uma configuração inicial do VS Code. Qualquer dúvida ou recomendação das suas preferências deixe um comentário.