Atribuição por Desestruturação é uma adição do ES6 que permite extrair dados a partir de arrays ou objetos e atribuir a variáveis. Essa técnica é bastante usada ao se trabalhar com props no React.js, também podemos ver a sintaxe de desestruturação implementada em outras linguagens, inclusive o C# a partir da versão 7 possui a sua implementação, chamada de Desconstrutor como pode ser conferido aqui.
O conceito do destructuring é basicamente a divisão de uma estrutura complexa em partes mais simples. Em JavaScript pode ser utilizado em Arrays e Objetos.
Desestruturando Arrays
Ante do ES6 para fazer a atribuição de diversos valores de um array em variáveis distintas era preciso fazer diversas declarações:
var skills = ['CSS','HTML','Node'];
var css = skills[0];
var html = skills[1];
var node = skills[2];Precisávamos de uma declaração para cada atribuição. Com a sintaxe de desestruturação podemos fazer o mesmo de uma forma mais sucinta:
const skills = ['CSS','HTML','Node'];
let [css, html, node] = skills;Também é possível fazer a desestruturação atribuindo vários elementos do array para um outro array. Vamos acrescentar mais alguns itens ao nosso array skills:
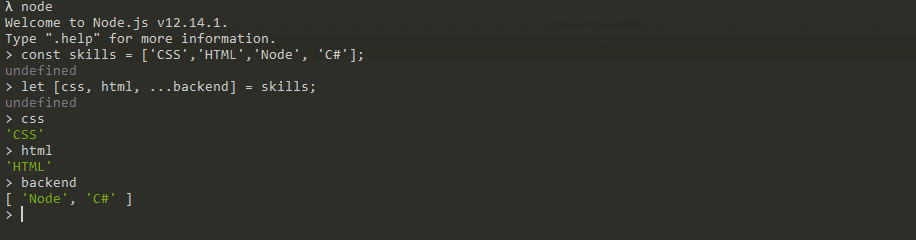
const skills = ['CSS','HTML','Node', 'C#'];Agora a ideia é atribuir os valores ‘Node’ e ‘C#’ para um novo array chamado backend:
let [css, html, ...backend] = skills;Ao executar o exempo podemos ver que as variáveis css e html permaneceram com seus respectivos valores, já a variável backend recebeu os valores consecutivos. Isso foi possível ao se utilizar o operador spread(os três pontos antes da variável):
Desestruturando o retorno de uma função
É possível desestruturar um array retornado por uma função. Vamos criar uma função que irá retornar alguns horários de um suposto agendamento:
function horariosAgendamento(){
return ['08:00', '09:00', '10:00'];
}E para fazer a desestruturação basta declarar as variáveis recebendo o retorno da função:
let [primeiraHora, segundaHora, terceiraHora] = horariosAgendamento();Objetos
O mesmo pode ser feito com objetos, ao desestruturar um objeto pegamos suas propriedades e atribuimos a variáveis. Vamos criar um objeto pessoa:
let pessoa = {
'nome' : 'Thiago',
'sobrenome' : 'Reis',
'skills' : [
'css',
'javascript',
'html',
'react',
'.net',
]
};O objeto criado é composto por três atributos, nome, sobrenome e skills. Em seguida vamos atribuir o valor de cada atributo do objeto a uma variável específica:
let { nome, sobrenome, skills } = pessoa;Diferente da desestruturação de arrays, em objetos utilizamos chaves em vez de colchetes. Vale lembrar que o nome das variáveis deve ser o mesmo nome do atributo no objeto, caso contrário o valor das variáveis será undefined.
props no React
Em React vemos bastante a utilização da desestruturação, principalmente em componentes funcionais. Como exemplo, vamos passar o objeto pessoa criado anteriormente para um componente. Temos um componente personList, que recebe um objeto pessoa e lista os seus dados. Sem usar a desestruturação, a maneira que temos para acessar o objeto passado via props é da seguinte forma:
props.pessoa.nomeÉ possível simplificar o acesso aos atributos do objeto usando a desestruturação:
import React from "react";
const PersonList = ({ person: { nome, sobrenome, skills } }) => {
return (
<div>
<p>
{nome} {sobrenome}
</p>
<p>skills</p>
<ul>
{skills.map(skill => (
<li>{skill}</li>
))}
</ul>
</div>
);
};
export default PersonList;O que fizemos aqui foi dizer ao componente que no objeto pessoa queremos ter acesso direto aos atributos nome, sobrenome e skills. Dessa forma é retornado variáveis com os respectivos nomes permitindo assim acesso direto a cada um.